1. SSR의 정의와 설명
"Server Side Rendering"의 약자로 서버쪽에서 렌더링 준비를 마친 상태로 완전하게 만들어진 HTML파일을 클라이언트에 전달하는 방식이다.

- CSR에 비해 초기 로딩 속도가 빠르다. 그래서 사용자가 컨텐츠를 빠르게 볼 수 있다.
- 모든 검색엔진에 대한 SEO(검색엔진 최적화)가 가능
- 매번 페이지를 요청할 때마다 새로고침 되기 때문에 UX가 다소 떨어진다.
- 페이지를 이동할 때마다 매번 서버에 요청을 하기 때문에 서버의 부하가 커진다.
2. CSR의 정의와 설명
"Client Side Rendering"이란?

- 전통적인 방식으로는 SPA가 사용하는 렌더링 방식
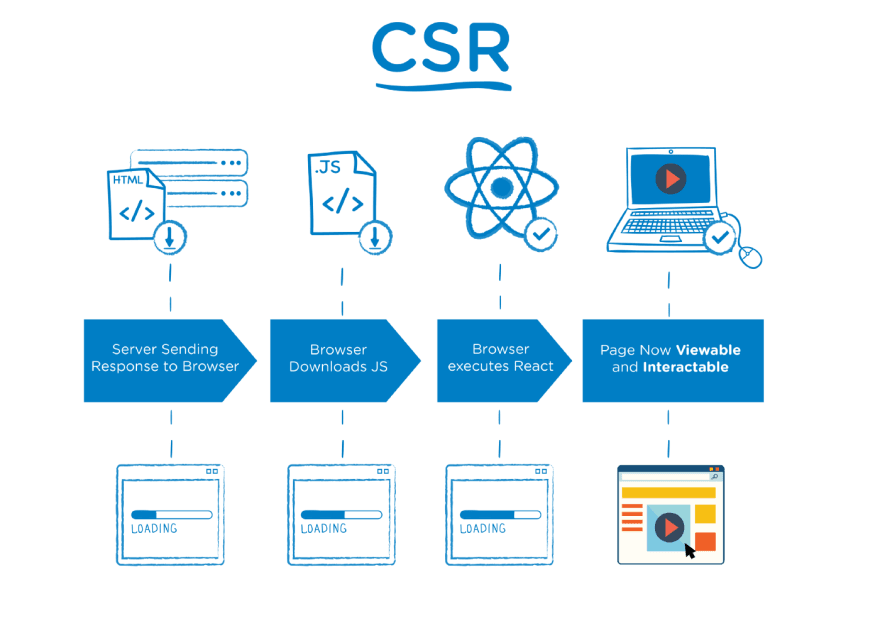
- 최초 로딩 시 브라우저가 서버에 HTML을 비롯한 CSS, JS 등 각종 리소스들을 받아오는 방식 -> HTML을 우선적으로 받아오고 CSS와 JS 뿐만이 아닌 다른 여러가지 리소스들도 순서에 맞춰서 받아온다.
- 각종 리소스들을 받아오면 사용자의 상호작용에 따라 JS를 통해 동적으로 렌더링한다. 이후 필요에 따라 데이터를 서버에 요청해서 받아온다.
- 초기 요청을 제외하고는 SSR에 비해 빠른 페이지 전환속도로 더 나은 UX를 제공한다.
- 서버에 요청하는 횟수가 적기 때문에 서버 부담이 SSR에 비해 적다.
- 초기에 HTML이 비어있기 때문에 크롤러가 데이터를 수집할 수 없다. 그러므로 SEO(검색 엔진 최적화)문제가 발생한다.
3.고찰
- 블로그의 경우 SPA가 아닌 SSR방식으로 구현하는 것이 유용하다고 한다. SPA는 SEO부분에서 불리한 영역이 존재하기에 실제 데이터를 포함한 채로 렌더링되는 SSR페이지를 별도로 만들어야 하는데 이를 위해서는 백엔드측에서 더 구현을 해야 하므로 next.js나 nuxt.js, node.js 등을 이용해 개발을 한다. 이 결과로 인프라는 합쳐지지만 개발 영역을 더 깔끔하게 분리가 되어 각자의 영역에서 쉽게 개발을 구현하는 것이 가능해진다.